Táto stránka používa cookies. Cookies sú uložené vo vašom prehliadači a slúžia na rozpoznávanie opakovaných návštev webu, uloženie nastavení a tiež analýzu návštevnosti.
Všimli ste si, že väčšina kariet vášho prehliadača má na boku svoj vlastný rozlišovací obrázok? Práve tento rozlišovací prvok sa nazýva favicon.
Favicon je malá ikona s rozmermi 16 x 16 pixelov, ktorá sa zobrazuje na kartách prehliadača, v histórii vyhľadávania a v zoznamoch záložiek. Slúži ako reprezentácia vašej značky, firmy alebo webovej lokality. Jej hlavným účelom je pomôcť návštevníkom nájsť vašu stránku rýchlejšie a jednoduchšie, napríklad keď majú otvorených viacero kariet v prehliadači. Ide teda o malý „obrázok“, ktorý identifikuje webovú stránku, ktorú používateľ navštevuje.
Kde sa favicon zobrazuje?
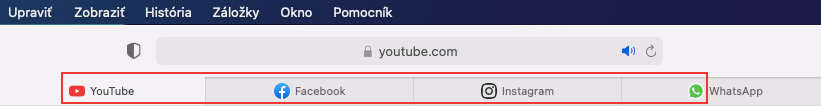
Na paneli kariet vášho prehliadača vedľa názvu webovej stránky:

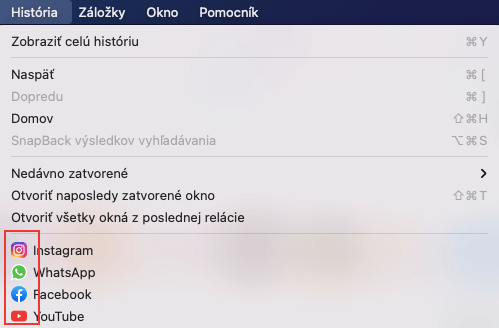
V ponuke histórie:

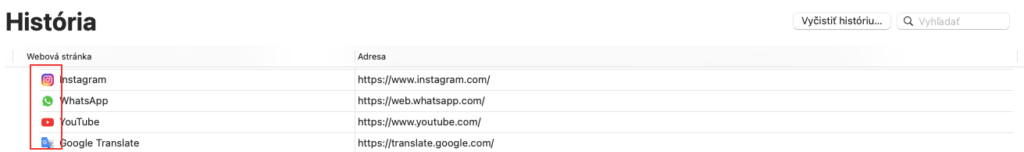
V histórii vyhľadávania:

Vo vyhľadávacom paneli:

V odporúčaniach vyhľadávacieho panela:

V zozname záložiek:

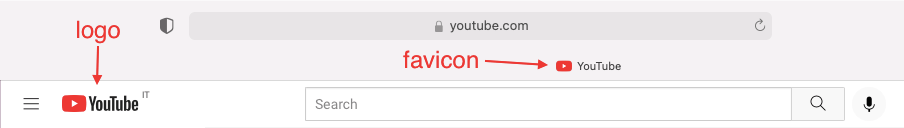
Favicon nie je logo
Veľa ľudí nevie úplne presne, čo je favicon a často si ho zamieňa s logom. Logo je symbol alebo emblém, ktorý funguje ako ochranná známka, zatiaľ čo favicon je vo webovom dizajne ikona, ktorá sa spája s konkrétnou webovou stránkou. Slovo favicon je spojením dvoch anglických slov, „favorite“ a „icon“.

Prečo je favicon dôležitý?
Favicon síce nemá priamy vplyv na SEO, ale zohráva dôležitú úlohu v rámci brandingu a marketingu. Favicon je vizuálnou reprezentáciou vašej webstránky a tak umožňuje používateľom identifikovať a stotožniť sa s vašou značkou. A čím viditeľnejší váš web je, tým väčšiu šancu máte, že naň používatelia kliknú a zapamätajú si, kto ste. Favicon je totiž nepriamo zodpovedný za vašu optimalizáciu pre vyhľadávače, pretože je dôležitým nástrojom na zlepšenie vášho hodnotenia vo vyhľadávačoch. Favicon tak v konečnom dôsledku môže pomôcť vášmu SEO.
User-friendly webstránka nepriamo zlepšuje vaše hodnotenie vo vyhľadávačoch. Viditeľná ikona faviconu na kartách prehliadača, v záložkách, v histórii vyhľadávanie a podobne pomáha vašim používateľom a návštevníkom šetriť čas tým, že im umožňuje bez problémov identifikovať a prehliadať vašu webstránku, čím sa zvyšuje pravdepodobnosť interakcie používateľa s vašim webom. Favicon umožňuje vašej webstránke vizuálne vyčnievať, a tak jej dáva lepšiu pozíciu na to, aby ju používatelia znova navštívili.
Zaujímavosť: Favicon bol po prvýkrát podporený v roku 1999 v prehliadači Internet Explorer 5 od Microsoftu. Pôvodne bol favicon súborom s názvom favicon.ico a bol umiestnený v koreňovom adresári webovej stránky. Bol použitý v obľúbených (záložkách) prehliadača Internet Explorer a vedľa adresy URL v paneli s adresou, ak bola stránka uložená ako záložka.
Ako vytvoriť vhodný favicon?
Pri vytváraní favicou pre vašu webstránku je potrebné brať do úvahy niekoľko vecí. Aj keď je favicon malý, má a mal by mať veľký vplyv. Pretože práve podľa faviconu budú používatelia identifikovať vašu značku. Favicon nemôže byť vždy len menšou verziou loga. Mal by byť jednoduchý a mal byť byť vizuálnou tvárou vašej značky, a tak je dôležité aby odrážal to, čo vaša firma predstavuje.
Najlepšie favicony sú tie najjednoduchšie. Vzhľadom na malú veľkosť a jednoduchosť použitých tvarov je dôležitým faktorom práve farba. Favicon by mal upútať pozornosť a vynikať spomedzi potenciálnych konkurentov. Vyhnite sa však príliš veľa detailom, tie môžu spôsobiť, že favicon bude vyzerať neprehľadne a chaoticky. Bežnou praxou pri tvorbe faviconu je použiť prvé písmeno obchodného mena či skratku.
Príklady niekoľkých úspešných faviconov:

Aký formát je ideálny?
Pre svoj favicon môžete použiť v podstate ľubovoľný obrázok, no majte na pamäti, že čo funguje najlepšie, sú jednoduché obrázky s vysokým kontrastom.
V minulosti musel byť favicon vo formáte Windows ICO. Dnes existuje niekoľko rôznych možností formátovania:
- Windows ICO: Súbory ICO sa zvyknú využívať najčastejšie, pretože veľkosť súboru je menšia a je podporovaná vo všetkých hlavných prehliadačoch.
- PNG: Formát PNG je praktickým riešením, pretože nepotrebujete žiadne špeciálne nástroje. Poskytuje najmenšiu možnú veľkosť súboru. Nevýhodou môže byť, že ho nepodporuje Internet Explorer (ten podporuje len súbory ICO).
- SVG: Tento formát sa využíva a je podporovaný prehliadačmi Opera.
- GIF: Tento formát môže síce pritiahnuť pozornosť používateľov, no všeobecná zhoda je, že pohybujúci sa GIF má tendenciu dráždiť a nie je výhodou.
- JPG: Tento formát je síce možné použiť, no neposkytuje takú kvalitu rozlíšenia ako PNG.
- APNG: Ide o animovanú verziu PNG, no dostávame sa k rovnakému problému odvádzania pozornosti ako pri GIF.