Táto stránka používa cookies. Cookies sú uložené vo vašom prehliadači a slúžia na rozpoznávanie opakovaných návštev webu, uloženie nastavení a tiež analýzu návštevnosti.
Už vieme čo je webová lokalita alebo inak webstránka. Avšak, čo je webová stránka a aký je medzi nimi rozdiel?
Webová stránka (v angličtine webpage) je hypertextový dokument poskytovaný webovou lokalitou a zobrazený používateľovi vo webovom prehliadači. Ide o jeden dokument napísaný v jazyku HTML, ktorý sa môže pripojiť k World Wide Web-u (celosvetovej internetovej sieti). Webovú lokalitu (webstránku) môže tvoriť jedna alebo viacero webových stránok.
Webová stránka je vo všeobecnosti prístupná cez webový prehliadač, ako je Chrome, Safari alebo Firefox, zadaním adresy URL (Uniform Resource Locator) do panela s adresou a vyhľadávania:

Webovú stránku je možné skopírovať a zdieľať s ostatnými používateľmi odoslaním adresy URL. Každá webová stránka ma svoju vlastnú URL adresu, ako napríklad https://dev.weblauncher.sk/kompletny-seo-slovnik/. Adresa URL sa skladá z názvu domény webovej lokality a časti, ktorá identifikuje webovú stránku. V tomto prípade názov domény je „weblauncher.sk“ a webová stránka je „weblauncher.sk/kompletny-seo-slovnik/“.

Tip: Prečítajte si viac o URL adrese.
HTML a základná štruktúra
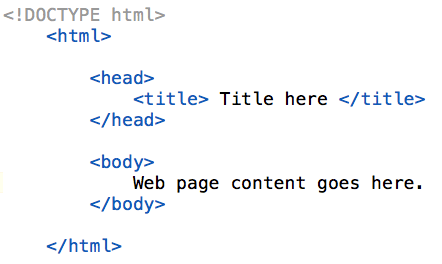
Webová stránka je jeden dokument napísaný v jazyku HTML. Čo to však znamená? HTML si môžete predstaviť ako štruktúru, ktorá sa skladá z vnorených stavebných blokov. Napríklad, základná štruktúra HTML dokumentu pozostáva z 5 prvkov a vyzerá takto:

- DOCTYPE
DOCTYPE deklarácia musí byť špecifikovaná na prvom riadku každého webového dokumentu. DOCTYPE hovorí webovému prehliadaču, v ktorej verzii HTML je stránka napísaná.
- Prvok <html>
Hneď za deklaráciou DOCTYPE nasleduje prvok <html>, ktorý informuje prehliadač, že stránka bude naformátovaná v HTML a voliteľne aj o tom, v ktorom svetovom jazyku je obsah stránky.
- Prvky <head> a <body>
Prvok <head> zahŕňa všetky špeciálne prvky „za scénou“ webového dokumentu, z ktorých väčšina sa nezobrazuje priamo na webovej stránke. Prvok <body> zahŕňa všetok skutočný obsah (text, obrázky, videá, odkazy, atď.), ktorý sa zobrazuje na webovej stránke.
- Prvok <title>
Prvok <title> definuje, aký text sa zobrazí v záhlaví webového prehliadača. Je vždy umiestnený v sekcii <head>. Každá webová stránka vašej webovej lokality by mala mať jedinečný názov (title).
Zaujímavosť: Prvá webová stránka na svete bola spustená 6. augusta 1991. Bola venovaná informáciám o projekte World Wide Web a vytvoril ju Tim Berners-Lee. Webová stránka bežala na počítači NeXT v Európskej organizácii pre jadrový výskum, CERN. Jej adresa je http://info.cern.ch/hypertext/WWW/TheProject.html a je stále funkčná!
Webová lokalita (webstránka) vs. webová stránka
Okrem základnej skutočnosti, že webová stránka je stránkou v rámci webovej lokality, existuje niekoľko ďalších rozlišovacích znakov, ktoré oddeľujú webové stránky od webových lokalít, respektíve webstránok.
Môžeme zvážiť nasledovné:
Adresa
Webová stránka má svoju adresu URL. Každá webová stránka má špecifickú adresu, takže keď ju používateľ zadá do panela s adresou, zobrazí sa mu daná webová stránka.
Na rozdiel od toho webová lokalita nemá špecifickú adresu. Názov domény privedie používateľa na domovskú stránku webovej lokality, ktorá je opäť webovou stránkou.
Funkcia
Webová lokalita je miestom na internete, ktoré obsahuje webové stránky. Môžeme to prirovnať ku knihe – webová lokalita je kniha a webové stránky sú strany knihy.
Funkčnosť
Webová stránka závisí od webovej lokality, pokiaľ ide o umiestnenie, zatiaľ čo webová lokalita je nezávislá od webovej stránky, pokiaľ obsahuje aspoň jednu webovú stránku. Opäť príklad na knihe – môžete vytrhnúť jednu stranu knihy a kniha stále bude existovať. Knihu však nemôžete zničiť bez toho, aby nezostali žiadne strany knihy.
Vývoj
Vyvinúť jednoduchú webovú stránku je pomerne jednoduché, no vyvinúť plnohodnotnú webovú lokalitu s viacerými webovými stránkami je omnoho náročnejšie.
Viac rozdielov medzi webovou lokalitou a webovou stránkou zhŕňame v tejto tabuľke:
| Webová lokalita (webstránka) | Webová stránka |
| Kolekcia webových stránok zobrazených na webe pomocou prehliadača. | Súčasť webovej lokality (webstránky), obsahuje informácie a obsah a zobrazuje sa návštevníkovi alebo používateľovi v prehliadači. |
| Obsahuje viac ako jednu webovú stránku. | Ide o zobrazenie jedného dokumentu v prehliadači. |
| Ide o kombináciu webových stránok, ktorá je zvyčajne vytvorená pomocou HTML a CSS. | Informácie sú zvyčajne napísané v jazyku HTML. |
| Miesto, ktoré sa využíva na zobrazovanie obsahu. | Ide o obsah zobrazený na webovej stránke. |
| Vyžaduje si viac času na vývoj. | Vyžaduje si menej času na vývoj. |
| Dá sa k nej pristupovať pomocou protokolov HTTP, DNS (Domain Name System). | Dá sa k nej dostať cez webový prehliadač. |
| Vytvorenie štruktúry webovej lokality a jej programovanie je náročnejšie. | Vytvorenie webovej stránky po vytvorení štruktúry webu je pomerne jednoduché. |
| Zahŕňa webové stránky, súvisiaci obsah a hypertextové odkazy. | Môže obsahovať text, grafiku, hypertextové odkazy atď. |
Najčastejšie webové stránky
Webová lokalita môže obsahovať viacero webových stránok. Najčastejšie z nich sú nasledovné:
Domovská stránka (Home page)
Ide o vstupnú stránku, ktorá sa návštevníkom zobrazí ako prvá pri zadaní adresy webovej lokality. Napríklad, domovská stránka Google-u je Google.com
Stránka „o nás“ (About page)
Táto stránka poskytuje informácie o vlastníkovi webovej lokality, spoločnosti, firme atď.
Stránka produktov a/alebo služieb (Products / Services Page)
Táto stránka zobrazuje produkty alebo služby na predaj. Môže ísť o stránku produktov, stránku služieb ale aj kombináciu oboch.
Blog (Blog Page)
Toto je stránka, na ktorej môže firma alebo spoločnosť komunikovať so zákazníkmi publikovaním článkov.
Kontaktná stránka (Contact Page)
Táto stránka poskytuje návštevníkom informácie o tom, akým spôsobom môžu spoločnosť/firmu kontaktovať.