Táto stránka používa cookies. Cookies sú uložené vo vašom prehliadači a slúžia na rozpoznávanie opakovaných návštev webu, uloženie nastavení a tiež analýzu návštevnosti.
Na internete sa môžete stretnúť s využívaním rôznych akronymov a skratiek. Spomedzi tých známych vyberáme, a v tomto článku sa pozrieme práve na to, čo je URL.
URL je skratkou pre Uniform Resource Locator, čo by sme do slovenčiny mohli preložiť ako Jednotný Vyhľadávač Zdrojov. Ide o jedinečný text, respektíve adresu, ktorú používateľ zadá do prehliadača, aby sa dostal na vašu webovú stránku (www.vasawebstranka.sk).
Základné časti URL
Adresu URL tvoria tri základné časti – protokol, názov domény a cesta.
Protokol
Protokol hovorí vášmu prehliadaču, ako má komunikovať so serverom webovej stránky, aby mohol odosielať a získavať informácie. Protokol je to, čo umožňuje fungovanie adresy URL. Väčšina webových stránok tradične používa protokol HTTP (Hypertext Transfer Protocol), prípadne HTTPS (Hypertext Transfer Protocol Secure). Protokol HTTPS má v podstate rovnakú funkciu ako HTTP, no ide o bezpečnejšiu možnosť, pretože šifruje údaje odoslané tam a späť medzi prehliadačom a webovým serverom.

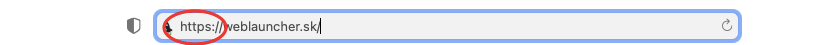
Názov domény
Názov domény je najidentifikovateľnejším prvkom URL adresy. Je identifikátorom konkrétnej stránky, ktorý vás vo všeobecnosti privedie na domovskú stránku. Názov domény sa v podstate skladá z dvoch (niekedy troch) menších častí. Ide o názov príslušnej webovej stránky a doména najvyššej úrovne (TLD – Top-Level Domain). TLD je posledný údaj na konci názvu domény, ako napríklad „.com“, „.net“, „.sk“, „.org“ a podobne.
Ak zakladáte novú stránku, oplatí sa venovať čas starostlivému výberu názvu domény. Mala by byť pútavá a jedinečná, no zároveň jednoduchá a ľahko zapamätateľná.
Tip: Prečítajte si viac o názve domény.
Cesta
Ak by ste chceli navštíviť len našu domovskú stránku, postačí vám protokol a názov domény. Avšak každá ďalšia stránka na našej webovej lokalite má svoju vlastnú URL adresu. Časť, ktorá sa zobrazuje za TLD sa nazýva cesta. Cesta nasmeruje prehliadač na konkrétnu webovú stránku.

URL adresa a SEO
V záujme SEO by URL adresa mala spĺňať niekoľko kritérií:
- uistite sa, že vaša adresa URL je opisná a čitateľná,
- používajte pomlčky namiesto podčiarkovníka,
- udržujte adresu čo najkratšiu a najjednoduchšiu, aby sa dala ľahko zapamätať,
- udržujte ju presnú – nech názov opisuje obsah,
- pridajte do nej relevantné kľúčové slová.
Existujú dva typy URL adries – dynamické a statické. Vyhľadávače uprednostňujú statickú URL, pretože je jednoduchšie určiť jej obsah.
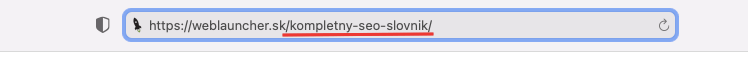
Statická URL
Statická URL je adresa webovej stránky, ktorá sa nikdy nemení. Statické adresy sú čitateľné, popisné a môžu obsahovať kľúčové slová, tým pádom si ich používateľ ľahšie zapamätá. Statické URL adresy sú väčšinou vyhľadávačmi uprednostňované, pretože sú indexované rýchlejšie, ako dynamické URL adresy.
Príklad statickej URL adresy:

Dynamická URL
Dynamická URL je webová adresa webovej stránky, ktorej obsah je uložený v databáze a načítaný na základe dotazu používateľa. Tieto stránky môžu mať len jeden súbor HTML, ale obsah bude jedinečný pri každom dotazovaní databázy. Preto sa adresa URL mení pri každom dopyte.
Tieto adresy URL nie sú popisné a pri čítaní nedávajú zmysel, pretože obsahujú parametre URL adresy.
Príklad dynamickej URL adresy:
www.dynamickaurl.sk/forum/thread.php?threadid=54321&sort=date
Okrem statickej a dynamickej URL adresy rozpoznávame aj relatívnu URL adresu a absolútnu URL adresu.
Relatívna adresa URL
Odkaz používaný na interné prepojenie. Je to krátka cesta k súboru, stránke HTML, obrázku alebo niečomu inému, na čo odkazujeme. Tento odkaz sa používa ako súčasť značky kotvy, ale neobsahuje protokol ani názov domény.
Príklad odkazu s použitím relatívnej cesty:
<a href=”/obrazky/logo.png”>Naše logo</a>
Absolútna adresa URL
Ide o odkaz, ktorý sa používa na interné prepojenie. Zobrazuje absolútnu (alebo úplnú) cestu k súboru, stránke HTML, obrázku alebo k čomukoľvek inému na vašej webovej lokalite, na čo by ste mohli chcieť odkazovať. Odkaz obsahuje protokol, názov domény, prípadne podpriečinok a názov súboru, dokumentu, stránky HTML, obrázka alebo niečoho iného.
Príklad:
<a href=”https://dev.weblauncher.sk/”>SEO agentúra</a>
Absolútna adresa URL je text napísaný medzi úvodzovkami.
Absolútna a relatívna adresa URL sa používajú pri internom prepojení. Neexistuje však žiaden údaj o tom, že jedna z ich je z hľadiska SEO výhodnejšia, ako druhá.