Táto stránka používa cookies. Cookies sú uložené vo vašom prehliadači a slúžia na rozpoznávanie opakovaných návštev webu, uloženie nastavení a tiež analýzu návštevnosti.
Google pred pár mesiacmi oznámil nové metriky, pomocou ktorých bude od začiatku roka 2021 vyhodnocovať rýchlosť a používateľskú skúsenosť webov. Tieto metriky sa nazývajú Web Vitals – Google ich bude sledovať a vyhodnocovať a pridávať k nim nové, či meniť ich, zhruba na ročnej báze.
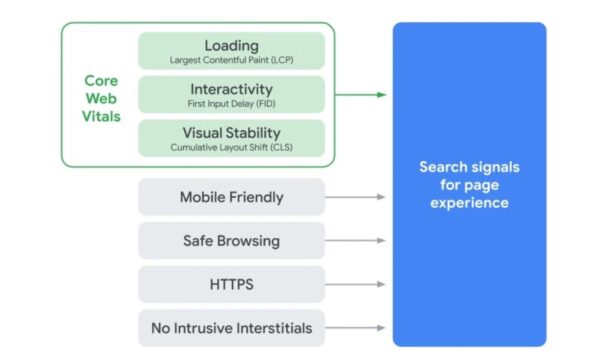
Medzi nimi Google identifikoval tri najdôležitejšie metriky, ktoré budú najviac ovplyvňovať to, ako bude web hodnotený. Stoja na troch pilieroch: Loading (načítanie), Interaktivita a Vizuálna stabilita.
Tieto metriky Google nazval Core Web Vitals a sú to:
Largest Contentful Paint
LCP, Largest Contentful Paint alebo Najväčšie vykreslenie obsahu je metrika ukazujúca, ako dlho trvá načítanie najväčšieho elementu na webe. Či už je to obrázok, blok textu, video… to čo je najväčšie, to sa počíta.

Keď sa načíta do 2,5 sekúnd je to v poriadku, do 4 sekúnd to treba vylepšiť a nad 4 sekundy sa už jedná o problém. Pomocou tejto metriky vie webmaster jednoducho zistiť, ktorý element na stránke treba najviac optimalizovať.
LCP tiež ovplyvňujú viaceré faktory:
- Pomalá odozva servera – potrebné mať optimalizovaný server, CDN, správne nastavenú cache a podobne
- JavaScript a CSS, ktoré blokujú vykresľovanie webu – potrebné minifikovať CSS a načítavať menej dôležitý JavaScript kód neskôr
- Pomaly načítavajúce zdroje na stránke – tu hlavne treba myslieť na optimalizáciu obrázkov na webe
- Problémy na strane používateľa, ako napríklad slabý výkon zariadenia, z ktorého pristupuje na váš web – pomáha minimalizovať JavaScript, používať server-side rendering alebo pre-rendering (vykresľovanie webu už na serveri a nie až v prehliadači používateľa)
Pre viac informácií Google poskytol dokumentáciu ako optimalizovať LCP.
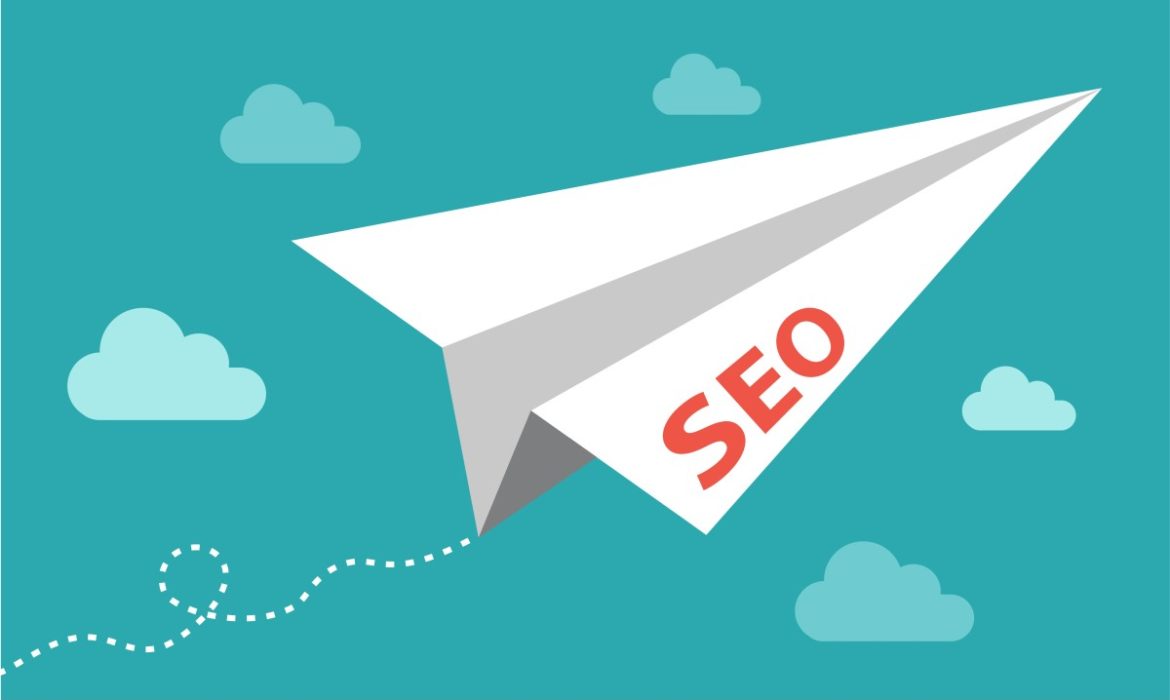
First Input Delay
FID alebo First Input Delay meria, ako dlho trvá stránke, kým zareaguje na prvé dopyty od používateľa, čiže keď používateľ prvý krát začne na niečo ťukať a klikať (napríklad klik na link, na button).

Ideálny prípad je, keď na používateľove dopyty stránka zareaguje do 100 ms. Do 300 ms to potrebuje vylepšenie a nad 300 ms je to neprijateľné.
V najhoršom prípade to v praxi vyzerá tak, že stránka vyzerá byť úplne načítaná, všetko na nej vidno, ale na nič sa nedá klikať, nič nereaguje. Býva to spôsobené tým, že prehliadač na pozadí ešte spracúva množstvo informácií a tak blokuje používateľa pred používaním webu. Najčastejšie je to pôsobením veľkého JavaScriptového kódu, preto ak sa na webe vyskytne problém s FID, treba dbať veľkú pozornosť na jeho optimalizáciu.
Metrika FID je používateľsky orientovaná – teda dáta o nej sa dajú vytiahnuť len od používateľov a stránka potrebuje mať nejakú návštevnosť, aby sa táto metrika ukázala. Preto Lighthouse (PageSpeed Insights) nedokáže merať túto metriku, lebo si vytvára vlastné „laboratórne“ prostredie na meranie stránok a neberie do úvahy reálne prostredie. Namiesto toho v PSI nájdeme metriku TBT – Total Blocking Time (Celkový čas blokovania), ktorá vyjadruje v podstate podobný efekt a dobre koreluje s FID. V ideálnom prípade by mal byť TBT menej, ako 300 ms.
Pre viac informácií Google tiež poskytol dokumentáciu, ako optimalizovať FID.
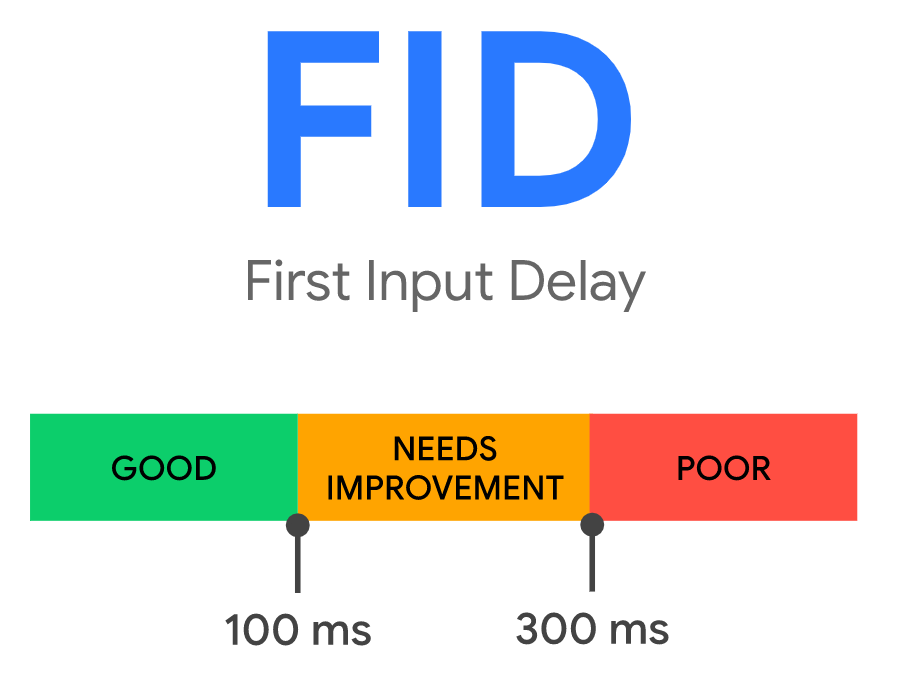
Cumulative Layout Shift
CLS, Cumulative Layout Shift alebo Celkový posun rozloženia je úplné nová a zaujímavá metrika. Isto ste sa stretli s tým, že ste si otvorili stránku, ešte sa načítavala, chceli ste na niečo kliknúť a v momente, ako ste klikli, tak sa stránka posunula. A namiesto chceného prekliku ste klikli na reklamu. Tak táto metrika meria práve to – ako veľmi sa stránka presúva počas načítania. Funguje to tak, že porovnáva jednotlivé zábery stránky, v momente keď nastane posun a tieto zmeny sa porovnajú a kvantifikujú do čísla.

Ak celková zmena je do 0,1, tak je všetko v poriadku a stránkou to veľmi nehádže, do 0,25 to potrebuje vylepšenie a nad 0,25 je stránka počas načítania veľmi nestabilná.
Tieto pohyby najčastejšie tvoria reklamy, lebo tie sa notoricky pomaly načítavajú. Sú načítavané často krát cez JavaScript, nie sú dobre optimalizované a často sa ťahajú z externých zdrojov.
Druhým veľkým vinníkom nestability stránky sú potom obrázky, keď nemajú stanovenú šírku a výšku. Ak používate systém WordPress, tak by ste s týmto nemali mať problém, pretože WP automaticky pridáva požadované atribúty výšky a šírky do obrázkov. Ak však máte web naprogramovaný na mieru, tak by ste sa mali pozrieť, či to máte správne nastavené.
Pre viac informácií Google, aj v tomto prípade, poskytol dokumentáciu ako optimalizovať CLS.
Tieto metriky sa pridávajú do skupiny metrík, ktorými sa Google snaží vyhodnocovať webstránky a zároveň poskytovať majiteľom stránok priamočiaru spätnú väzbu. Zároveň slúžia na zlepšovanie práce na weboch a s webmi.

Ako metriky sledovať?
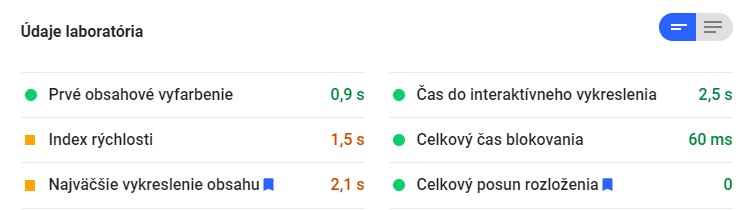
Na sledovanie týchto metrík sa dá použiť viacero spôsobov. Asi najprehľadnejším je nástroj PageSpeed Insights, v ktorom sú tieto metriky zobrazené hneď v prvej tabuľke.

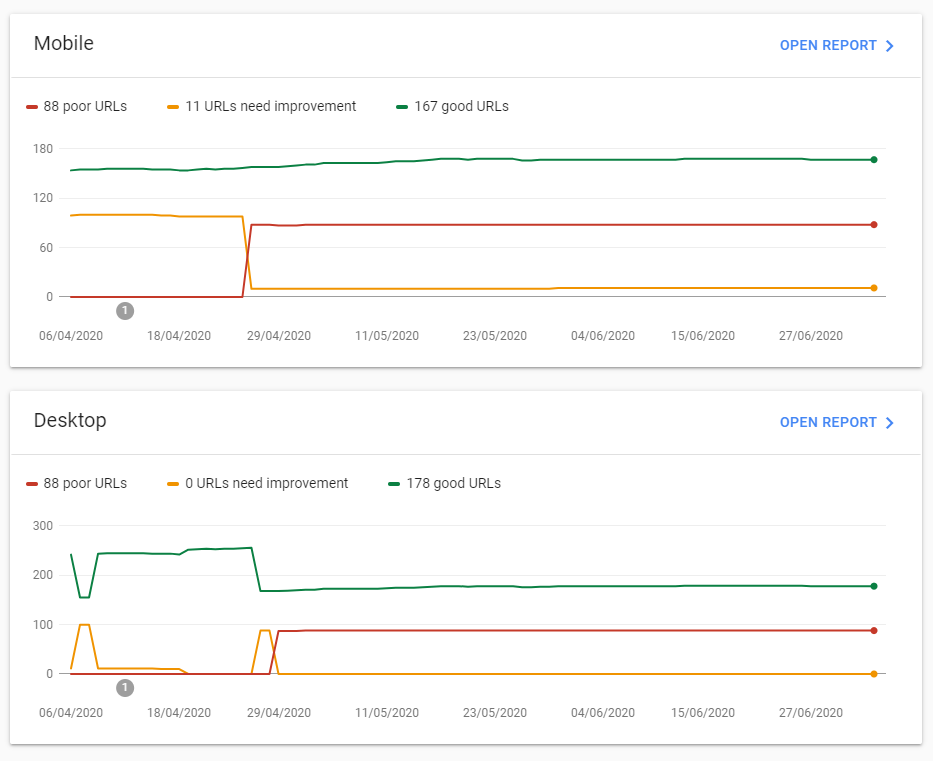
Ďalej Google poskytuje report v Search Console prístupný z bočného menu v časti Enhancements. Je v ňom možné si pozrieť report osobitne pre mobilnú, ako aj desktopovú verziu stránky.

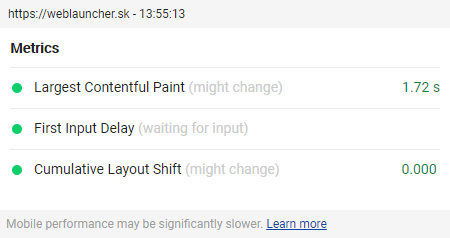
Alebo si môžete do prehliadača Chrome nainštalovať aj jednoduché Chrome rozšírenie, ktoré vám pri každom webe zobrazí všetky tri metriky.

Pre zopakovanie
Čo sú Google Core Web Vitals?
Tri najdôležitejšie metriky, ktoré budú najviac ovplyvňovať to, ako bude od roku 2021 váš web hodnotený Googlom. Merajú rýchlosť a používateľskú skúsenosť s webom v troch metrikách: najväčšie vykreslenie obsahu, first input delay a celkový posun rozloženia.
Kedy Google spustí tieto zmeny?
Podľa najnovších informácií z Google Search Central, Google tieto zmeny spustí v máji 2021.
Keďže tieto zmeny prichádzajú do platnosti až v roku 2021, máte ešte dostatok času si ich naštudovať a pripraviť sa, prípadne inštruovať developerov, aby na ne pripravili vaše weby.
Prajeme veľa zelených čísel a mnoho spokojných používateľov!
Zdroje:
https://yoast.com/core-web-vitals/
https://yoast.com/page-experience-google-ranking-factor/
https://web.dev/vitals/