Táto stránka používa cookies. Cookies sú uložené vo vašom prehliadači a slúžia na rozpoznávanie opakovaných návštev webu, uloženie nastavení a tiež analýzu návštevnosti.
Ak nie ste ani programátori, ani webdizajnéri, zrejme ste sa veľmi nezamýšľali nad tým, čo sa ukrýva za programami a internetovými stránkami. Z istej časti sú založené na viac či menej komplikovaných a dlhých počítačových pokynoch. Tieto pokyny, respektíve text príkazov, sa nazýva zdrojový kód. V nasledujúcich riadkoch sa spoločne pozrieme na to, čo je HTML zdrojový kód.
Čo je zdrojový kód?
Počítače, bez ohľadu na to, či ide o domáce PC, prenosné laptopy, moderné smartfóny či vedecké počítače, všetky pracujú v binárnom systéme. Postupnosť bitov dáva počítaču pokyn, čo má robiť. Tieto pokyny boli vytvorené v počiatkoch výpočtovej techniky. Od vtedy sa prešlo na písanie aplikácií ľudsky čitateľnom programovacom jazyku. „Ľudsky čitateľný“ sa v tomto prípade rozumie ako náprotivok pojmu „strojovo čitateľný“. Ak chce teda človek programovať, musí sa, podobne ako cudzí jazyk, naučiť aspoň jeden z programovacích jazykov.
Existuje niekoľko rôznych programovacích jazykov, s ktorými sa dá pracovať. Nedá sa úplne stopercentne povedať, ktorý z nich je lepší či horší. Všetko závisí od kontextu projektu aplikácie, pre ktorú sa zdrojový kód používa. Najpopulárnejšie programovacie jazyky sú:
- BASIC
- Java
- C
- C++
- Pascal
- Python
- PHP
- JavaScript
Aby počítač porozumel týmto jazykom, je potrebné ich preložiť do strojového kódu. Aby mohol počítač spracovať zdrojový kód, musí existovať preklad prostredníctvom dodatočného programu – buď vo forme kompilátora alebo tlmočníka. Kompilátor prekladá (kompiluje) zdrojový kód do kódu, ktorému proces rozumie a môže ho tak spustiť. Tlmočník prekladá riadok zdrojového kódu za riadkom a priamo ho vykonáva. Proces tlmočníka je rýchlejší, ako pri kompilácii, no vykonávanie je pomalšie a vyžaduje si veľkú pamäť.
HTML zdrojový kód a webstránky
Aj základná štruktúra webstránky sa zvyčajne označuje ako zdrojový kód, aj keď ide o dokument a nie program. Webové stránky sú písané v značkovacom jazyku HTML (Hypertext Markup Language). Vo všeobecnosti nie je ničím nezvyčajným, že webstránky obsahujú aj prvky, ktoré sú napísané v programovacích jazykoch, ako je napríklad JavaScript. Oba jazyky majú totiž spoločné to, že sa dajú písať v textovom editore.
HTML zdrojový kód je štandardným značkovacím jazykom, ktorý sa používa na vytváranie webových stránok a aplikácií. V prípade webových stránok, webové prehliadače interpretujú jazyk a zobrazujú stránku podľa pokynov HTML. Pri zobrazení HTML zdrojového kódu stránky môžete vidieť, ako sa s prvkami na stránke zaobchádza.
HTML sa používa na označenie dokumentu s pokynmi, ktoré informujú prehliadač, ako má zobraziť a interpretovať obsah dokumentu. HTML môže, napríklad, prehliadaču povedať, ktorý textový obsah by mal byť interpretovaný ako nadpis a ktorý ako odseky. HTML sa tiež používa na pridávanie obrázkov a priraďovanie odkazov k textu či obrázkom.
Pokyny HTML sú komunikované s využitím značiek HTML, ktoré vyzerajú takto: <značka>.
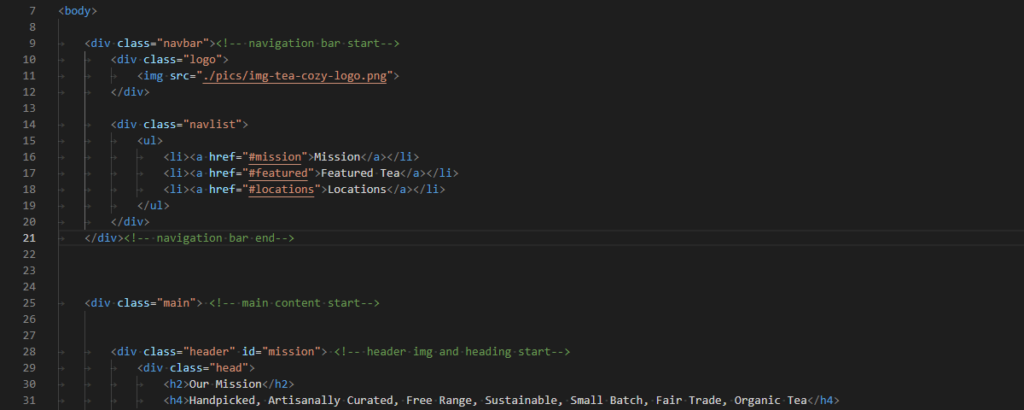
Ak by ste chceli získať predstavu o tom, ako sa tieto značky používajú, ukážme si príklad zdrojového kódu HTML.

Na uvedenom príklade môžete vidieť, ako sa značky HTML používajú na štruktúrovane textu či pridávanie obrázkov a odkazov.
Aj keď nie ste programátor či webový dizajnér, preskúmanie zdrojového kódu vašej webstránky môže byť užitočné, aby ste zistili chybné prvky. Všetky internetové prehliadače poskytujú možnosti zobrazenia zdrojového kódu webstránky. Napríklad, v prehliadači Chrome kliknite pravým tlačidlom myši na položku Preskúmať a vo Firefoxe kliknite pravým tlačidlom myši na položku Zobraziť zdrojový kód stránky.
Tento text je súčasťou nášho SEO slovníka.